In this tutorial, we will learn how to make G Major 12 in Vegas Application.
If you prefer a video tutorial, you can just go to this link -> Youtube G Major 12 Tutorial
Step 1:
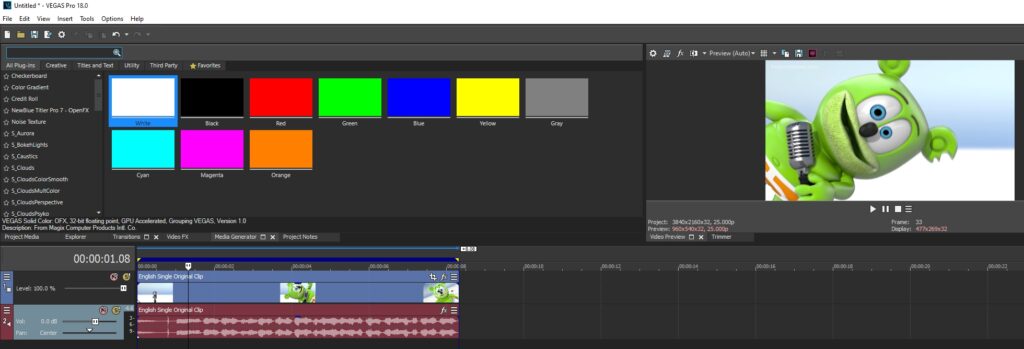
Open Vegas application, then import your video.

Step 2:
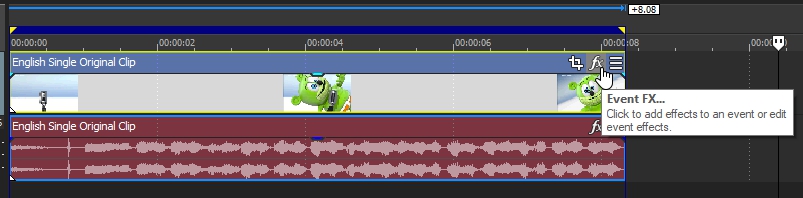
Go to video section and click fx symbol. As an alternate way, you can just right click the video and choose Media fx.

Step 3:
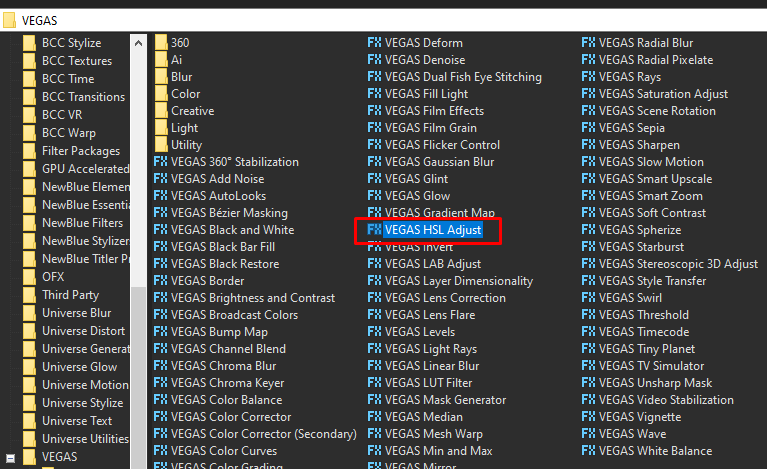
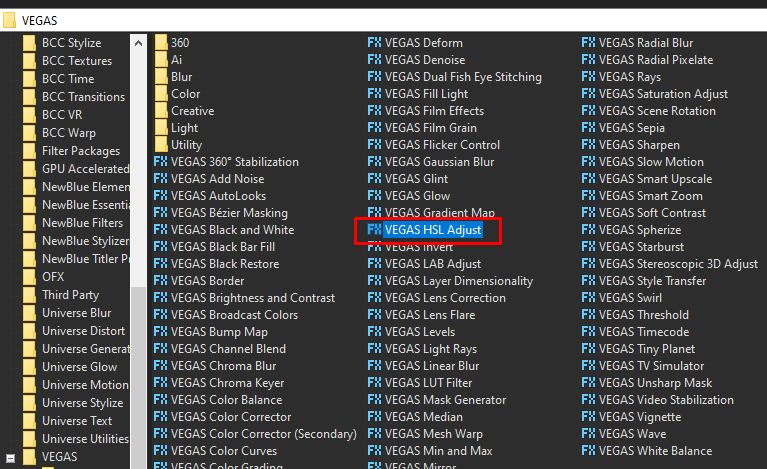
Choose HSL Adjust in the list of effects.

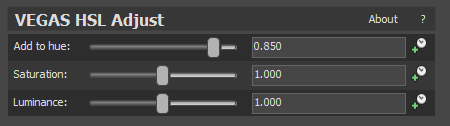
Step 4: Set Hue to 0.8500

Step 5: Add another HSL Adjust for your 2nd effect.

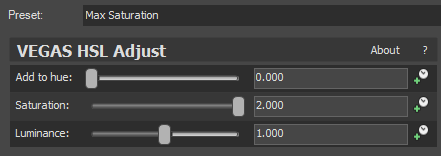
Step 6: In the list of presets, choose Max Saturation.

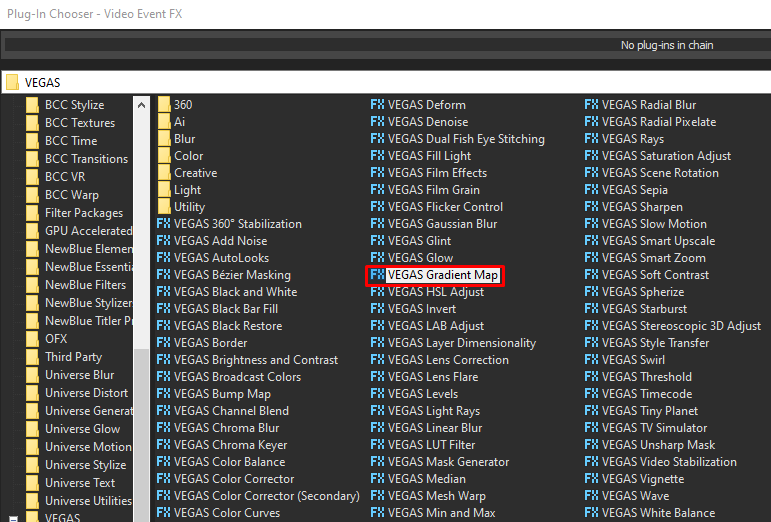
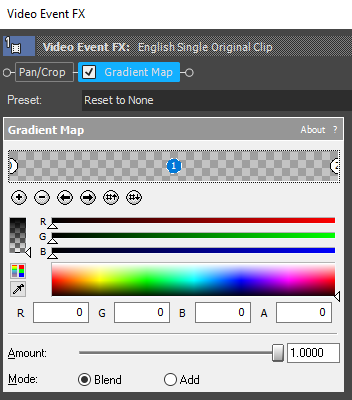
Step 7: Add another effect Gradient Map.

Step 8:
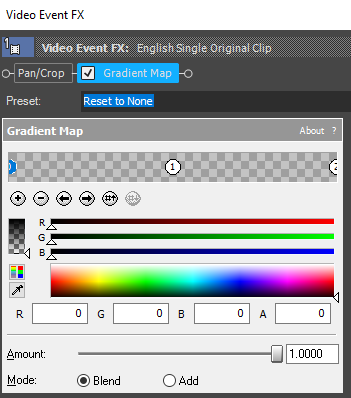
Customize the gradients using the following settings.
1st Gradient:
| R -> 0 | G -> 0 | B -> 0 | A -> 0 |

2nd Gradient
| R-> 0 | G -> 0 | B -> 0 | A -> 0 |

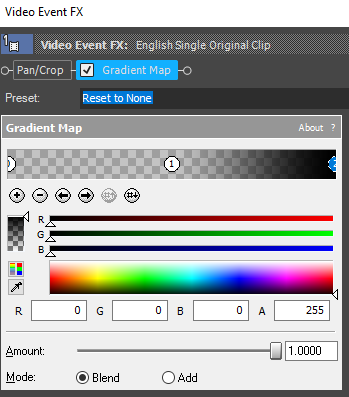
3rd Gradient
| R-> 0 | G -> 0 | B -> 0 | A -> 255 |

That’s it for the video effect, if you are using Gummy Bear as reference, it should look like this

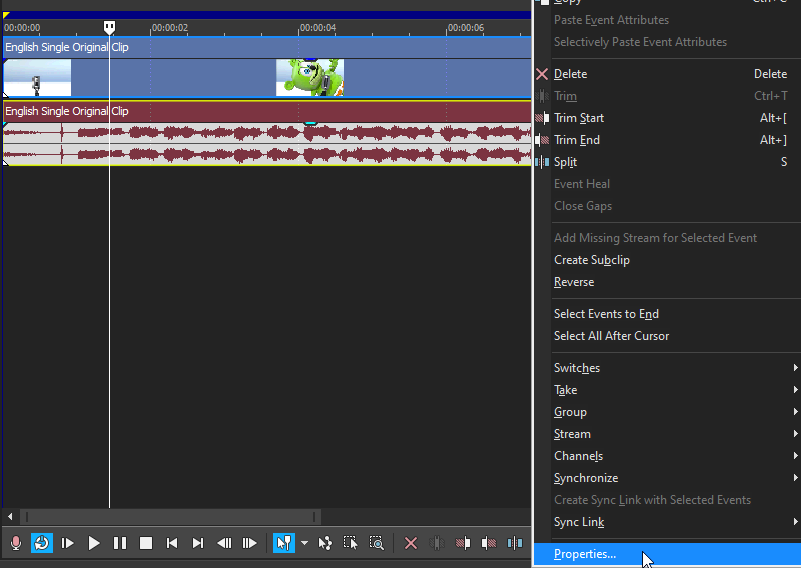
Step 9: For the audio part, right click audio, then choose Properties.

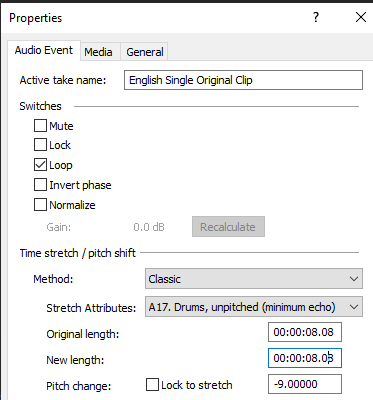
Step 10: In the popup window, change the following:
Method: Classic
Stretch Attributes: A17. Drums, unpitched (minimum echo)
Pitch Change: -9.00

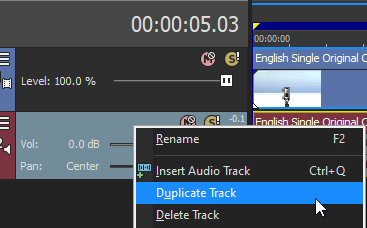
Step 11: Go to your audio again and right click it, then choose Duplicate track

Step 12: Change the pitch of the new audio with the following:
Method: Classic
Stretch Attributes: A17. Drums, unpitched (minimum echo)
Pitch Change: -2.00
Step 13: Do Step 11 and 12 four more times with the following pitches
Method: Classic
Stretch Attributes: A17. Drums, unpitched (minimum echo)
Pitch Change: 3.00
Method: Classic
Stretch Attributes: A17. Drums, unpitched (minimum echo)
Pitch Change: 7.00
Method: Classic
Stretch Attributes: A17. Drums, unpitched (minimum echo)
Pitch Change: 10.00
Method: Classic
Stretch Attributes: A17. Drums, unpitched (minimum echo)
Pitch Change: 15.00
Step 13: Render the video, you have successfully made the G Major 12 Effect.
Here is my video in G Major 12 effect.
If you find this tutorial very helpful, please feel free to share it.
You can also find me in Youtube -> Team Bahay
